Kompetensi Dasar:
3.20 Mengevaluasi pengamanan data
pada aplikasi web
4.20 Merevisi pengamanan data pada aplikasi web
PENGAMANAN DATA PADA APLIKASI WEB
Membangun sistem keamanan website cukup penting dilakukan agar meminimalkan resiko serangan terhadap server atau bahkan dapat dicegah. Faktor yang perlu diperhatikan dalam mencegah serangan serangan melalui web diantaranya perangkat keras, system operasi, aplikasi berbasis web, dan fisik tempat penyimpanan server. Hal ini dapat mencegah adanya cyberchrime(kejahatan dunia maya) seperti pencurian data atau informasi dari server data melalui aplikasi berbasis web. Contoh pencurian username dan password, nomor kartu kredit, atau perusakan database server dengan serangan Denial of Service.
Pengamanan pada aplikasi web merupakan hal mutlak yang harus diperhatikan dalam pembuatan aplikasi. Menurut Open Web Application Security Project(OWASP) ada beberapa celah keamanan aplikasi web dan rekomendasi penanganannya seperti injection, referensi objek secara langsung yang tidak aman, kerusakan manajemen autentikasidan sesi, Cross Site Scripting(XSS), pembeberan data sensitive, hilangnya fungsi level access control, penyimpanan yang tidak aman, manajemen konfigurasi yang tidak aman, dan tidak tervalidasinya proses redirect dan forwards.
Kriptografi merupakan ilmu dan seni penyimpanan pesan, data, atau informasi secara aman. Criptoanalysis adalah aksi untuk memecahkan mekanisme kriptografi dengan cara mendapatkan plaintext atau kunci dari chipertext.
6 Fungsi Enkripsi di PHP untuk Mengamankan Data
Enkripsi adalah teknik untuk mengamankan data-data tersebut agar isinya tidak diketahui orang lain. Enkripsi biasanya dilakukan terhadap data -data sensitif seperti password.
1. Fungsi password_hash()
Fungsi password_hash() ini akan menghasilkan sebuah kode hash baru dengan metode one-way hashing. one-way hasing artinya, hasil enkripsinya tidak bisa dikembalikan seperti semula (decrypt/decode). Fungsi ini sangat disarankan untuk mengenkripsi password, karena sulit didekripsi atau di-crack.
Contoh penggunaan:
Sebelum menyimpan password ke database, sebaiknya dienkripsi terlebih dahulu:
<?php
$username = $_POST['username'];
// enkripsi dulu...
$password = password_hash($_POST['username'], PASSWORD_DEFAULT);
// query simpan
mysqli_query("INSERT INTO user (username, password) VALUE ('$username','$password')");
?>
Fungsi passowrd_hash() ini tidak bisa bekerja sendirian, dia memiliki teman bernama password_verify().Fungsi password_verify(), biasanya digunakaan saat membuat login untuk membandingkan password yang dikirim user dengan password yang tersimpan pada database.
Contoh:
<?php
// ambil data dari form login
$username = $_POST['username']; //<-- ini belum aman dari sql injection :D
// ambil data dari database
$query = mysqli_query("SELECT * FROM user WHERE username='$username'");
$user = mysqli_fetch_assoc($query);
// bandingkan password yang dikirim dari form login dengan password
// yang ada di database
if( password_verify($_POST['password'], $user['password']) ) {
// login berhasil
} else {
// login gagal
}
?>
Tips: bila ingin menyimpan hasil dari fungsi password_hash() di database, pastikan bertipe VARCHAR dengan panjang 255 karakter.
2. Fungsi crypt()
Fungsi ini menghasilkan kode hash dengan menggunakan algoritma DES, Blowfish, dan MD5.
Contoh:
<?php echo crypt("petanikode", "garam"); ?> Hasilnya: gabeK4a28MgJs
Bila diperhatikan, susuan karakter yang dihasilkan mirip seperti karakter yang digunakan pada alamat URL video youtube.Mungkin saja youtube juga menggunakan algoritma yang sama dengan fungsi ini. Pada contoh diatas, diberikan dua parameter kepada fungsinya. Parameter pertama adalah teks yang akan dienkripsi. Sementara, parameter kedua adalah salt (garam). Garam adalah sebuah data acak yang dimasukkan ke dalam fungsi enkripsi.
Fungsi ini juga dapat digunakan untuk mengamankan password, karen a sulit di- decode.
3. Fungsi md5()
Fungsi ini akan menghasilkan kode hash sepanjang 32 karakter.
<?php echo md5("petanikode"); ?> Hasilnya:
37ebda33c177743169404948552319df
Bila ditambahkan garam, hasilnya akan berubah. Contoh:
<?php echo md5("petanikode", "g4r4m"); ?> Hasilnya: 7��3�wt1i@IHU#�
Fungsi ini juga dapat digunakan untuk mengamankan password. Akan tetapi, kalau kita perhatikan kecepatan komputer zaman sekarang… Sangat mungkin untuk melakukan decrypt.
4. Fungsi hash()
Fungsi ini akan menciptkan sebuah kode hash dengan algoritma tertentu.
Contoh:
<?php echo hash("md5", "petanikode"); ?> Hasilnya: 37ebda33c177743169404948552319df
Pada contoh di atas, parameter "md5" adalah nama algortima yang akan digunakan untuk mengenkripsi. Parameter "petanikode" adalah teks yang akan dienkripsi.
Bila ingin mengetahui nama-nama algoritma yang bisa digunakan, silahkan coba eksekusi kode ini:
<?php
$data = "hello";
foreach (hash_algos() as $v) {
$r = hash($v, $data, false);
printf("%-12s %3d %s\n", $v, strlen($r), $r);
}
?>
5. Fungsi sha1()
Fungsi ini akan menghasilkan kode hash sepanjang 40 karakter. Mirip seperti fungsi md5().
Contoh:
<?php echo sha1("petanikode"); ?> Hasilnya: 2e71f75dee7cb3e4b8e2e6ef8b8b5e0eab8f78a2
Seperti halnya fungsi md5(), fungsi ini juga akan menciptakan karakter aneh, bila ditambahkan garam.
Contoh:
<?php echo sha1("petanikode", "ga12am"); ?> Hasilnya: .q�]�|����� ^��
6. Fungsi base64_encode()
Fungsi ini akan menghasilkan kode hash dari teks yang diinputkan dan bisa dikembalikan ke bentuk semula dengan fungsi base64_decode().
Metode ini disebut two-way hasing. Contoh:
<?php echo base64_encode("Petani kode"); ?> Hasilnya: UGV0YW5pIGtvZGU=
Sementara itu, untuk mengembalikan (decrypt) atau decode dapat menggunakan fungsi base64_decode().
Contoh:
<?php echo base64_decode("UGV0YW5pIGtvZGU="); ?> Hasilnya: Petani kode
Enkripsi dengan base64 tidak cocok digunakan untuk mengenkripsi password, karena sangat mudah di-decode.
Dari keenam fungsi enkripsi di PHP untuk mengamankan data di atas setiap fungsi memiliki algoritmanya masing-masing. Gunakan fungsi yang menggunakan metode one-way hasing untuk melindungi password. Tapi, perlu diselidiki dulu…apakah fungsi tersebut masih aman atau tidak?
Sedangkan untuk fungsi yang menggunakan metode two-way hasing, sangat tidak disarankan untuk melindungi password, karena memiliki fungsi untuk decode atau mengembalikannya dari bentuk hash menjadi plain text.
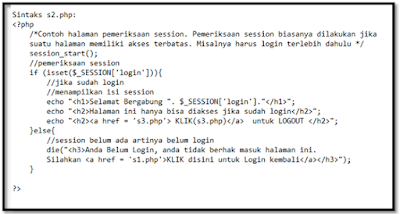
CONTOH PENERAPAN PENGAMANAN DATA PADA APLIKASI WEB
Buat file index.php, kemudian isikan sintaks berikut:
Kegiatan Belajar:
1. Buatlah minimal 3 contoh penerapan pengamanan data pada aplikasi web!
2. Masukkan hasil pekerjaan ke dalam Laporan Kegiatan Belajar (sintaks dan output) kemudian unggah ke assignment pada Ms. Teams!
Sumber:
Wijayanti Hanifah. 2019. Pemrograman Web Dan Perangkat Bergerak XII. Surakarta: Putra
Nugraha
Muhardian Ahmad. 2015. 6 Fungsi Enkripsi di PHP Untuk Mengamankan Data.
Petanikode.com