Kompetensi Dasar:
3.18 Menerapkan user
interface
basis data pada halaman web
4.18
Membuat user
interface
basis data pada halaman web
Menurut Wilbert O. Galitz, user interface adalah bagian dari komputer dan perangkat lunak yang dapat dilihat, didengar, disentuh, diajak bicara, dan yang dapat dimengerti secara langsung oleh manusia. Merupakan teknik dan mekanisme dari tampilan antarmuka untuk berinteraksi dengan pengguna
User interface adalah bagian dari komputer dan perangkat lunak yang mengatur tampilan antarmuka untuk pengguna dan memfasilitasi interaksi yang menyenangkan antara pengguna dengan sistem. User interface (UI) juga bisa diartikan sebagai hasil akhir dari user experience (UX) yang dapat dilihat .
User Experience merupakan bagaimana pengalaman pengguna saat
memakai atau berinterkasi menggunakan sebuah produk digital. Pengalaman
tersebut bisa dilihat dari kemudahan pengguna dalam memperoleh apa yang mereka
butuhkan dari produk digital tersebut secara lebih menarik dan menyenangkan.
Fungsi dari UX diantaranya memudahkan pengguna, menarik
minat pengguna, menghasilkan UI yang bagus, meningkatkan kesuksesan,
memenangkan persaingan.
PRINSIP UMUM DESAIN USER INTERFACE
Deborah J. Mayhew, dengan General Principles Of UI Design, atau Prinsip Umum Desain User Interface. Ada 17
prinsip yang harus dipahami para perancang sistem, terutama untuk mendapatkan hasil maksimal dari tampilan yang dibuat.
1. User Compatibility, yang bisa berarti kesesuaian tampilan dengan tipikal dari user. karena berbeda user bisa jadi kebutuhan tampilannya berbeda. misalnya, jika
aplikasi diperuntukkan bagi anak-anak, maka jangan menggunakan istilah
atau tampilan orang dewasa.
2. Product Compatibility, istilah ini mengartikan bahwa produk aplikasi yang dihasilkan juga harus sesuai. memiliki tampilan yang
sama/serupa. baik untuk user yang awam maupun yang ahli.\
3. Task Compatibility, berarti fungsional dari task/tugas yang ada harus sesuai dengan tampilannya. misal
untuk
pilihan report, orang akan langsung mengartikan akan ditampilkan laporan. sehingga tampilan yang ada bukanlah tipe data (dari sisi pemrogram).
4. Work Flow Compatibility, aplikasi bisa dalam satu tampilan untuk berbagai pekerjaan..
jika
tampilan yang ada
hanya
untuk
satu pekerjaan
saja. misal untuk kirim mail, maka kita
harus membuka tampilan tersendiri untuk daftar
alamat.
5. Consistency.
Konsisten.
Contohnya,
jika
anda
menggunakan
istilah save yang berarti simpan, maka gunakan terus istilah tersebut.
6. Familiarity, Icon disket akan lebih familiar jika digunakan untuk perintah menyimpan.
7. Simplicity, aplikasi harus menyediakan pilihan default untuk suatu pekerjaan.
8. Direct
Manipulation,
manipulasi secara
langsung. misalnya untuk mempertebal huruf, cukup dengan ctrl+B
9. Control,
berikan kontrol penuh
pada
user, tipikal user biasanya
tidak mau terlalu banyak aturan.
10. WYSIWYG, What You See Is What You Get, buatlah tampilan mirip seperti kehidupan nyata user. dan pastikan fungsionalitas yang ada berjalan sesuai tujuan.
11. Flexibility, tool/alat
yang
bisa digunakan user. jangan hanya
terpaku pada keyboard atau mouse saja.
12. Responsiveness, tampilan yang
dibuat
harus
ada responnya. misal,
yang sering kita lihat ketika ada tampilan please wait... 68%...
13. Invisible Technology. user tidak penting mengetahui algoritma apa yang digunakan. Contohnya untuk mengurutkan pengguna tidak perlu mengetahui
algoritma yang digunakan programmer (max sort, bubble sort, quick sort, dst)
14. Robustness, handal. Dapat mengakomodir kesalahan user. jangan malah error, apalagi sampai crash.
15. Protection, melindungi user dari kesalahan yang umum dilakukan. misalnya dengan memberikan fitur back atau undo.
16. Ease of Learning. aplikasi. mudah dipelajar
17. Ease of use, aplikasi harus mudah digunakan
Pengguna sering menilai sistem dari interface, bukan dari fungsinya melainkan dari user interfacenya. Jika desain user interfacenya yang buruk, maka itu sering jadi alasan untuk tidak menggunakan
software. Selain itu interface yang buruk
sebabkan pengguna membuat kesalahan fatal.
Saat ini interface yang banyak digunakan dalam software adalah GUI (Graphical User Interface). GUI memberikan keuntungan
seperti:
1.
mudah dipelajari oleh pengguna yang
pengalaman menggunakan komputernya masih minim
2.
berpindah dari satu layar ke layar yang lain tanpa kehilangan informasi
3.
akses penuh pada layar untuk beberapa macam tugas/keperluan
Karakteristik GUI
|
Karakteristik |
Keterangan |
|
Window |
Beberapa window bisa tampilkan informasi-informasi berbeda sekaligus pada layar |
|
Icon |
Mewakili informasi yang berbeda seperti icon untuk file, icon folder atau icon
untuk program tertentu |
|
Menu |
Menawarkan perintah-perintah yang disusun dalam menu tanpa harus mengetik |
|
Pointing |
Alat penunjuk seperti mouse untuk memilih pilihan pada layar |
|
Graphic |
Gambar yang bisa dicampur dengan teks pada display yang sama untuk menyajikan informasi |
Prinsip-prinsip UID:
User familiarity / Mudah dikenali : gunakan istilah, konsep dan kebiasaan user bukan computer (misal: sistem perkantoran gunakan istilah letters, documents, folders bukan directories, file, identifiers. -- jenis document open office
Consistency/ “selalu begitu” : Konsisten dalam operasi dan istilah di seluruh sistem sehingga tidak membingungkan. -- layout menu di
open office mirip dgn layout menu di MS office.
Minimal surprise / Tidak buat kaget user : Operasi bisa diduga prosesnya berdasarkan perintah yang disediakan.
Recoverability/pemulihan : Recoverability ada dua macam: Confirmation of destructive action (konfirmasi terhadap aksi yang merusak) dan ketersediaan fasilitas pembatalan (undo)
User guidance/ bantuan : Sistem manual online, menu help, caption pada icon khusus tersedia
User diversity/keberagaman : Fasilitas interaksi untuk tipe user yang berbeda disediakan. Misalnya ukuran huruf bisa diperbesar
5 tipe utama interaksi untuk user interaction:
1.
Direct manipulation – pengoperasian secara langsung: interaksi langsung dengan objek pada layar. Misalnya delete file dengan memasukkannya ke trash. Contoh: Video games. Kelebihan: Waktu pembelajaran user sangat singkat, feedback langsung diberikan pada tiap aksi sehingga kesalahan terdeteksi dan diperbaiki dengan cepat
Kekurangan : Interface tipe ini rumit dan memerlukan banyak fasilitas pada sistem komputer, cocok untuk penggambaran secara visual untuk satu operasi atau objek
2.
Menu selection – pilihan berbentuk menu: Memilih perintah dari daftar yang disediakan. Misalnyasaat click
kanan dan memilih aksi yang dikehendaki.
Kelebihan : User tidak perlu ingat nama perintah. Pengetikan minimal.
Kesalahan rendah
Kekurangan :Tidak ada logika AND atau OR. Perlu ada struktur menu jika banyak pilihan. Menu dianggap lambat oleh expert user dibanding command language.
3.
Form fill-in – pengisian form : Mengisi area-area pada form. Contoh: Stock control.
Kelebihan : Masukan data yang sederhana. Mudah dipelajari
Kekurangan : Memerlukan banyak tempat di layar. Harus menyesuaikan dengan form manual dan kebiasaan user.
4.
Command language – perintah tertulis: Menuliskan perintah yang sudah ditentukan pada program. Contoh: operating system.
Kelebihan : Perintah diketikan langsung pada system. Misal UNIX, DOS command. Bisa diterapkan pada terminal yang murah.Kombinasi perintah bisa dilakukan. Misal copy file dan rename nama file.
Kekurangan:Perintah harus dipelajari dan diingat cara penggunaannya,
tidak cocok untuk user biasa, Kesalahan pakai perintah sering terjadi, Perlu ada sistem pemulihan kesalahan.Kemampuan mengetik perlu.
5.
Natural language – perintah dengan bahasa alami: Gunakan bahasa alami untuk mendapatkan hasil. Contoh: search engine di Internet.
Kelebihan: Perintah dalam bentuk bahasa alami, dengan kosa kata yang terbatas (singkat) – misalnya kata kunci yang kita tentukan untuk dicari oleh search engine. Ada kebebasan menggunakan kata-kata.
Kekurangan: Tidak semua
sistem cocok gunakan ini. Jika digunakan maka akan memerlukan banyak pengetikan.
Sistem yang interaktif pasti menyediakan cara untuk menyajikan informasi untuk pengguna. Penyajian informasi bisa berupa penyajian langsung dari input yang diberikan (seperti teks pada word processing) atau disajikan dengan grafik. Beberapa faktor berikut adalah hal yang perlu diperhatikan sebelum menentukan bentuk penyajian informasi:
ü Apakah pengguna perlu informasi dengan ketepatan tinggi atau data yang saling berhubungan?
ü Seberapa cepat nilai informasi berubah?
ü Apakah pengguna harus memberi respon pada perubahan?
ü Apakah pengguna perlu melakukan perubahan pada informasi yang disajikan?
ü Apakah informasi berupa teks atau numerik?
ü Nilai relatif perlu atau tidak?
ü Informasi bisa bersifat statis atau dinamis ketika disajikan, masing-masing baik dengan karakteristik yang berbeda dan kebutuhan yang berbeda pula:
1.
Static information:
Ditentukan saat awal sesi. Tidak berubah selama sesi berjalan.
Bisa berupa informasi numeris atau teks Chart di MS-Excel
Disajikan dengan jenis huruf khusus yang mudah dibaca atau diberi highlight dengan warna tertentu.
2. Dynamic information:
Perubahan terjadi selama sesi berlangsung dan perubahan harus dikomunikasikan/ditunjukkan ke user. Bisa berupa informasi numeric atau teks. Contoh : Defragmentation, scanning virus, downloa. Informasi dalam bentuk teks bersifat tepat dan berubah secara lambat sedangkan informasi dengan gambar/grafik mampu menjelaskan hubungan antar gambar, data bisa berubah dengan cepat.
Penggunaan Warna pada desain Interface
Warna menambah dimensi ekstra pada suatu interface dan membantu user memahami struktur yang kompleks. Bisa dipakai untuk mewarnai-terang (higlight) hal-hal khusus.
Kesalahan umum dalam penggunaan warna pada desain UI:
ü Menggunakan warna untuk mengkomunikasikan arti-- merah bisa jadi peringatan atau ada kesalahan
ü Terlalu banyak gunakan
macam
warna
Dalam menggunakan warna pada desain interface ada beberapa petunjuk yang dapat diikuti seperti berikut ini:
1.
Hindari penggunaan
terlalu banyak warna
2.
Gunakan kode warna untuk mendukung
operasi
3.
Pengguna bisa kendalikan warna untuk kode
4.
Desain monochrome kemudian tambahkan warna
5.
Gunakan warna kode secara konsisten
6.
Hindari pasangan warna yang tidak cocok/norak
7.
Gunakan warna untuk menunjukkan perubahan status
User guidance meliputi semua fasilitas sistem untuk mendukung user termasuk on-line help, error messages, user manual. User guidance perlu disatukan dengan UI
untuk
bantu user saat membutuhkan informasi tentang sistem atau saat ada kesalahan. Help System dan sistem message (pesan kesalahan) adalah bentuk dari user guidance.
Error Messages sangat penting, karena error message yang buruk cenderung ditolak oleh user dan error message sebaiknya berpedoman pada faktor-faktor berikut:
|
Context |
User guidance memberikan pesan sesuai konteks yang dialami ole pengguna |
|
Experience |
Pesan yang panjang mengganggu bagi yang sudah biasa, tapi bagi pengguna baru pesan yang pendek membingunkan. User guidance perlu menjawab kebutuhan
ini. |
|
Skill level |
Pesan dibuat sesuai dengan kemampuan
pengguna dan pengalamannya. |
|
Style |
Harus bersifat positif. Lebih baik bersifat aktif dari pada pasif. Harus sopan, tidak menghina atau bergurau |
|
Culture |
Jika mungkin, pesan disesuaikan dengan budaya. Mungkin kata atau warna yang digunakan disesuaikan dengan budaya setempat. |
Diadaptasi dari:
1. Sommerville, Ian. "Software Engineering" .6th . Addison Wesley. 2001
§ Penerapan user interface basis data pada halaman web
§ Penerapan
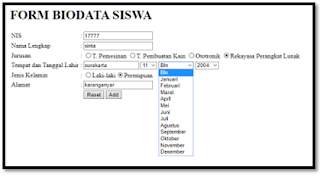
user interface form biodata(php native)
Contoh
penerapan userinterface dengan bootstrap








Tidak ada komentar:
Posting Komentar